Lucidworks Fusion components & features
CLIENT: LUCIDWORKS | MY ROLE: UI / ux / visual design
Problem:
Fusion 1.0 had lack of structure and design. Their was a lot of problems that needed solving. We needed a system of components and features to be better organized.
Solution:
While designing Fusion 2.0, we broke down each feature into its own component. This way, the UI team can reuse specific features without having to rebuild or code anything new. This keeps things consistent and hopefully easier.
Panels
Fusion 1.0 had a very strict UI. SE's would need to show multiple datasources and pipelines to clients during demos. Their solution was opening multiple browser tabs to edit. This was a tedious task and apparent that our UI was broken. Our solution was panels. This gave any user the ability to open unlimited panels within the UI. It eliminated the browser tab hack and gave the user a custom navigation to edit as many items that they want. At the bottom of the browser was a scrub option to quickly horizontally scroll left and right.
Dropdown Menu
Throughout the UI, we needed a dropdown bar with some sort of filtering within it. This was the component used globally.
Notifications
Any actions made would send a report to your notifications
Modal
When expanded, modal takes up entire browser screen. This utilizes real estate to see all of your code.
Login
Simple login and registration on home page.
Comments
If multiple users are changing settings within the dataset, they can leave comments explaining why they made that action.
Explainer
As a concept within the Search UI, we were exploring ways to educate the user on Boosting. Why some results were higher and some lower. It may not just be the ID, multiple actions are held accountable for rankings. We wanted to show a quick glimpse of what was going on, without having to dive into another panel.
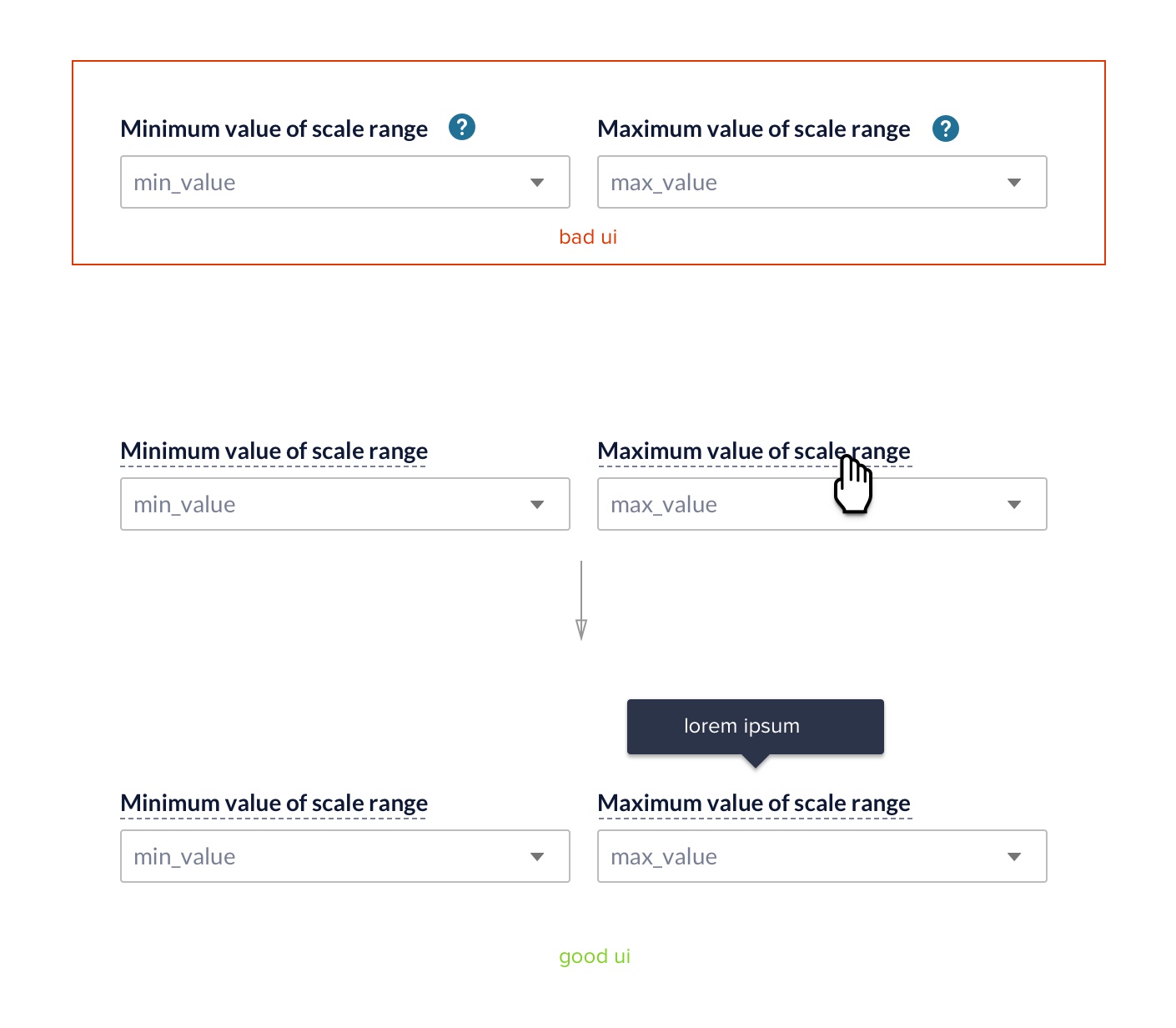
Tooltip
If multiple users are changing settings within the dataset, they can leave comments explaining why they made that action.